VSCode는 개발을 더욱 편리하게 하기 위해 다양한 확장 기능(Extensions)을 제공합니다.
유용한 확장 기능 몇 가지를 소개해드리겠습니다.
우선 마켓플레이스에서 다운을 받아야 합니다.
좌측의 아이콘을 클릭해도 되고, 단축키 Ctrl + Shift + X 입력해도 됩니다.
1. Korean Language Pack for Visual Studio Code

- VSCode의 한국어 버전으로, 모든 설정을 한국어로 사용할 수 있습니다.
2. prettier

- 코드 포맷터로, 코드를 자동 정렬해줍니다.
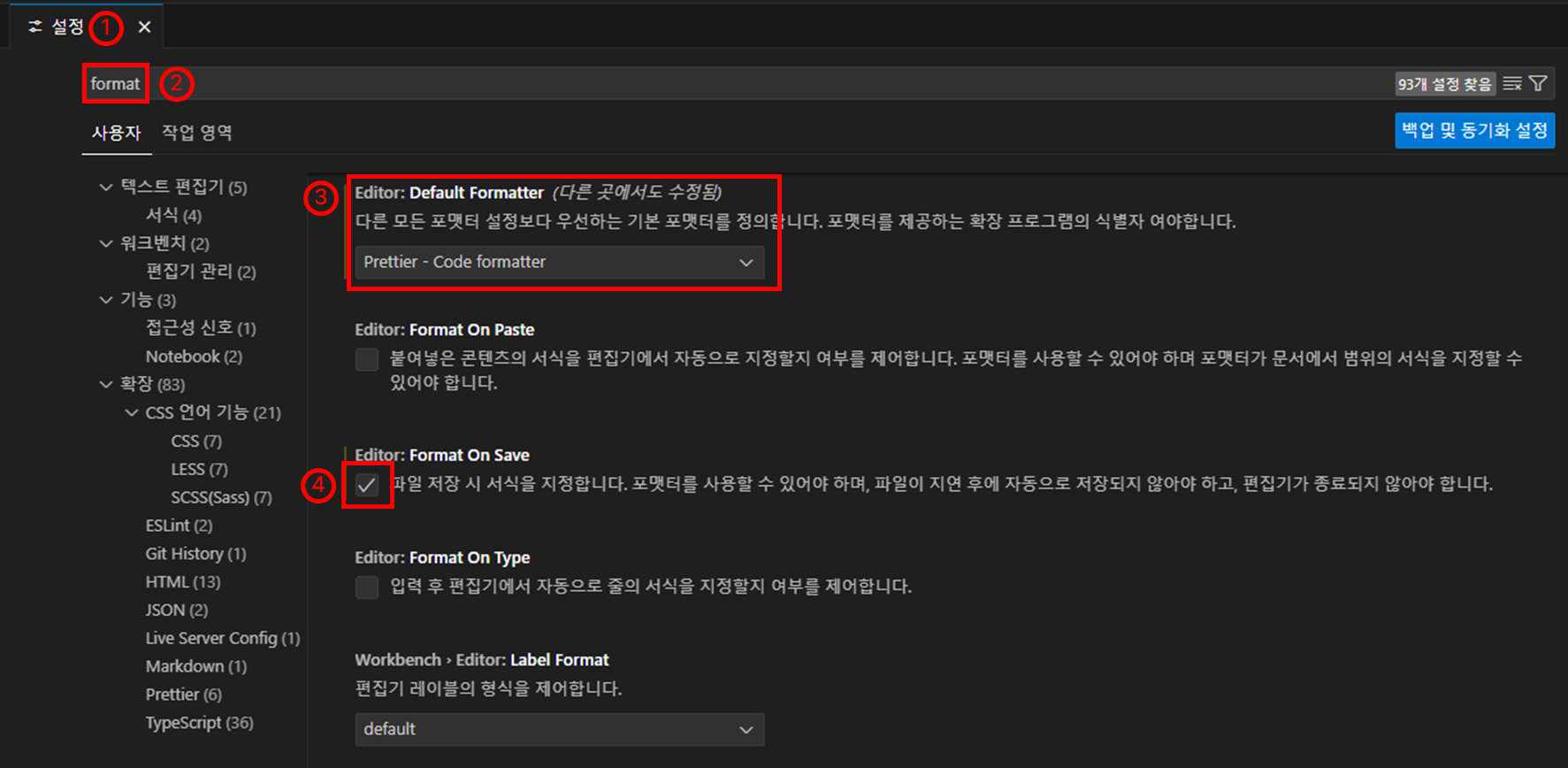
추가 설정 📌

① Ctrl + , 환경 설정 들어가기
② 'format' 검색하기
③ Default Formatter를 Prettier로 설정
④ 체크하면 저장할 때마다 자동 정렬
3. Error Lens

- 오류가 난 이유를 표시해줍니다.
4. Live Server

- 로컬 개발 환경에서 HTML, CSS, JavaScript 파일을 실행시킬 수 있습니다.
- 기본 실행 단축키 : Alt + L Alt + O
5. ES7+ React/Redux/React-Native snippets

- React, Redux, React Native에서 자주 사용되는 코드를 빠르게 삽입할 수 있습니다.

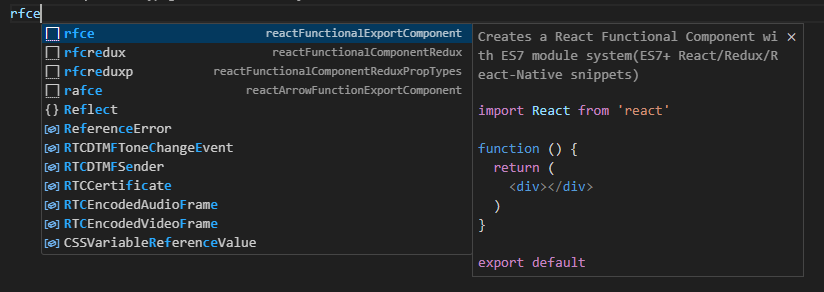
- 예를 들어, rfce를 입력한다면 react 생성할 때 필요한 기본 코드가 자동으로 완성됩니다.
6. ESLint

- 자바스크립트의 문법을 분석 및 검사해 줍니다.
7. Git History

- Git 저장소의 변경 이력을 시각적으로 확일할 수 있습니다.
8. IntelliSense for CSS class names in HTML

- CSS 파일을 미리 로드하여 CSS의 클래스를 자동 완성해 줍니다.
9. npm Intellisense

- npm 모듈을 자동 완성합니다.
10. TabOut

- 현재 작성 중이던 코드에서 TabOut을 누르면 빠져나갈 수 있습니다.
11. vscode-styled-components

- css 속성 및 값을 자동으로 완성해 줍니다.
12. Material Icon Theme

- 파일 및 폴더의 아이콘을 변경하여 시각적으로 더 쉽게 구별할 수 있게 해줍니다.




댓글