🌵 useReducer()란?
의미
컴포넌트 내부에 새로운 state를 생성하는 React Hook으로,
모든 useState는 useReducer로 대체 가능함
useState와 차이 : 상태 관리 코드를 외부로 분리할 수 있음
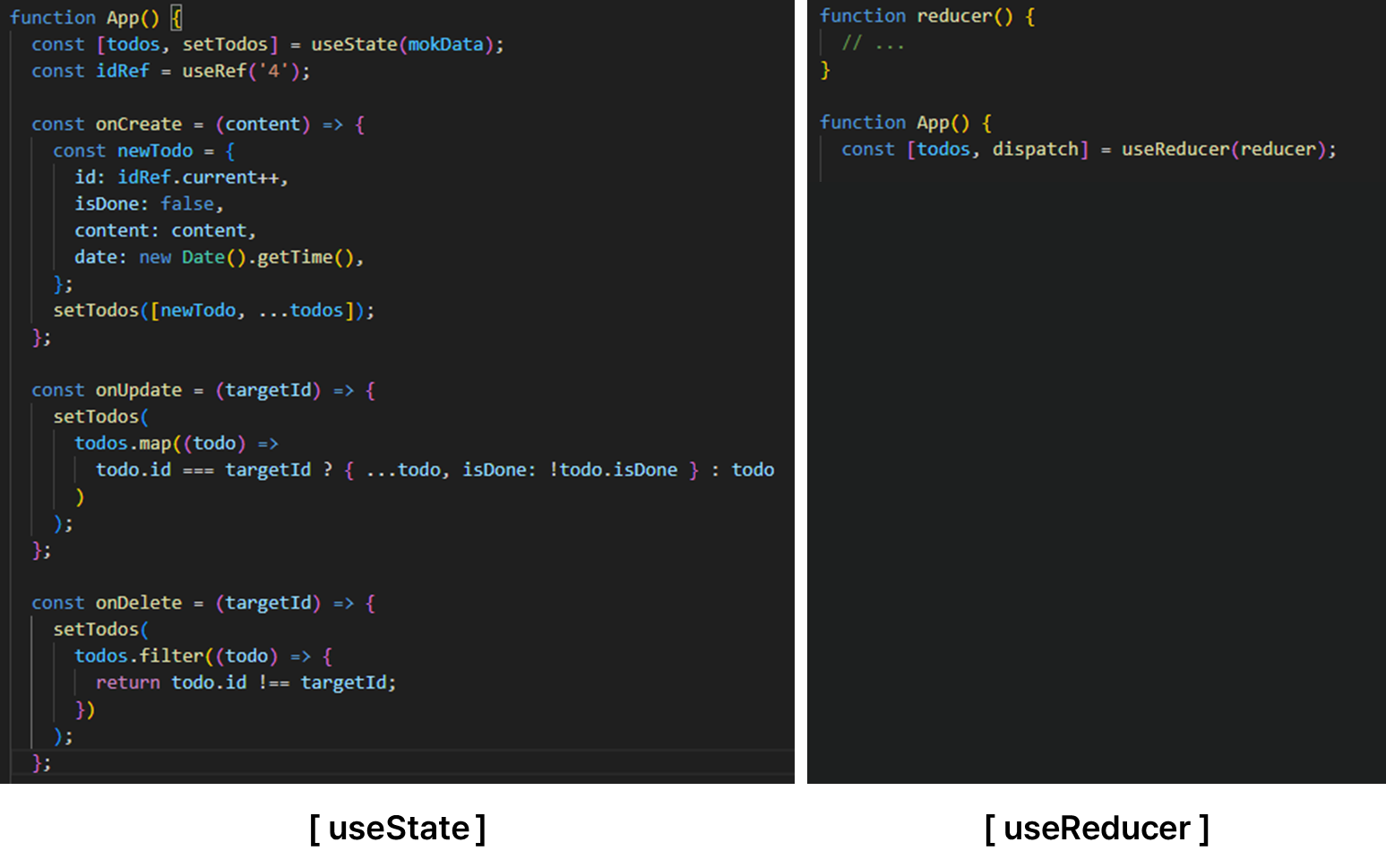
state와 reducer 예시

useState는 상태를 관리하는 코드를 컴포넌트 내부에서 사용해서 UI를 렌더링 하는 코드보다 state를 관리하는 코드들이 더 복잡하고 길어지게 되면서 가독성이 떨어지고 유지보수가 힘들어짐
상태 코드들이 복잡할 때 이 코드들을 외부의 별도 함수로 분리할 수 있는 useReducer를 사용
🌵 useReducer 기본 형태
기본
import { useReducer } from 'react';
function Exam() {
const [state, dispatch] = useReducer(reducer,0);
}
export default Exam;- useReducer는 state를 생성해서 배열의 첫 번째 요소인 state를 반환해 줌
- useReducer의 첫 번째 인수 reducer는 상태를 실제로 변화시킬 함수, 두 번째 인수는 초기값을 설정할 수 있음
- state는 현재의 값, dispatch는 상태 변화를 요청하는 함수
dispatch() 상태 변화 요청할 때
dispatch({
type: 'INCREASE',
data: 1,
});- 인수로는 상태가 어떻게 변화되길 원하는지 정보를 전달해야 함
- 객체 형태로 전달해야 하는데, 이 객체를 Action 객체라고 부름
- 보통 type은 상태를 어떻게 변화시킬지, data는 얼마를 전달할지 명시해 줌
- 1만큼 증가시켜 달라는 의미
reducer() 함수 생성
function reducer(state, action) {}- 매개 변수로 현재의 state 값을 제공하고, 두 번째 인수는 Action 객체를 제공함
- 이 두 개의 값을 이용해서 새로운 state의 값을 반환하면 됨
정리
📌Reducer() 함수의 호출 순서
dispatch 함수 호출하면서 action 객체 전달 → reducer 함수가 실행되면서 state를 변경 → 반환된 값을 useReducer가 불러와서 실제로 state의 값을 변경
🌵 useReducer 예시 코드
Exam.jsx
import { useReducer } from 'react';
function reducer(state, action) {
switch (action.type) {
case 'INCREASE':
return state + action.data;
case 'DECREASE':
return state - action.data;
default:
return state;
}
}
function Exam() {
const [state, dispatch] = useReducer(reducer, 0);
const onClickPlus = () => {
dispatch({ type: 'INCREASE', data: 1 });
};
const onClickMinus = () => {
dispatch({ type: 'DECREASE', data: 1 });
};
return (
<div>
<h1>{state}</h1>
<button onClick={onClickPlus}>+</button>
<button onClick={onClickMinus}>-</button>
</div>
);
}
export default Exam;

참고자료
이정환 Winterlood, '한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지'



댓글