반응형
01. React Hooks
- 클래스 컴포넌트의 기능을 함수 컴포넌트에서도 사용할 수 있도록 도와주는 메서드
- 원래 함수 컴포넌트는 단순히 UI 렌더링 하는 것 이외에는 기능이 없었는데, 클래스 컴포넌트의 기능을 가져와서 사용할 수 있게 개발함
- 이름에 use라는 접두사가 붙음
- ex) useState, useRef, useEffect, useReducer 등
02. React Hooks 특징
01) 함수 컴포넌트 내부 또는 커스텀 훅 내부에서만 호출될 수 있음

- 컴포넌트 밖에서 선언하면 오류가 발생함
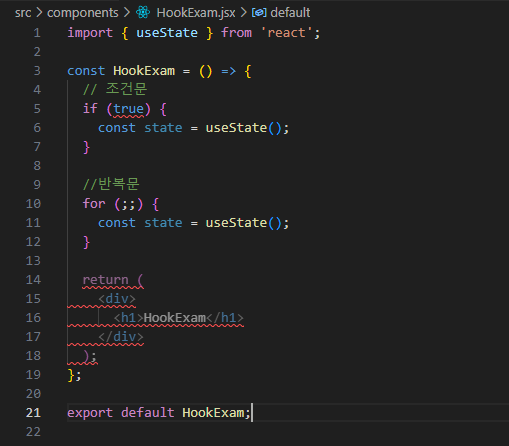
02) 조건문이나 반복문 등 조건부로 호출되어서는 안 됨

- 조건부를 사용하면 서로 다른 훅들의 호출 순서가 엉망이 되어 오류가 발생함
03) 커스텀 hook을 만들 수 있음
- 컴포넌트마다 반복되어서 동작하는 로직이 hook을 사용하는 로직이라면 커스텀 훅으로 분리해 줄 수 있음
import { useState } from 'react';
// 커스텀 hook
function useInput() {
const [input, setInput] = useState();
const onChange = (e) => {
setInput(e.target.value);
};
return [input, onChange];
}
const HookExam = () => {
const [input, onChange] = useInput();
const [input2, onChange2] = useInput();
return (
<div>
<input value={input} onChange={onChange} placeholder='input'></input>
<input value={input2} onChange={onChange2} placeholder='input2'></input>
</div>
);
};
export default HookExam;① 반복적으로 작성될 수 있는 함수 만들기 (함수 이름 앞에 use를 붙이기)
② 구조 분해 할당으로 값 받아오기
📌 보통 커스텀 훅은 'src' 폴더 안에 'hooks' 폴더를 만들어 hook의 이름으로 보관함

참고자료
이정환 Winterlood, '한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지'
반응형




댓글