반응형
01. 변수
- 의미 : 계속해서 바뀌는 값을 저장하기 위한 이름
- 선언 방법 : let, var
- 차이점 : let은 변수 중복 선언이 불가함, var는 중복 선언이 가능해서 오류가 생길 가능성이 높음
→ 되도록이면 let 사용하기 - 규칙 : 사용 가능한 기호( _ $), 반드시 문자로 시작해야 함, 예약어는 사용 불가

02. 상수
- 의미 : 바뀌지 않는 값을 저장하기 위한 이름
- 선언 방법 : const
- 한번 선언한 이후로 값을 바꿀 수 없음 그래서 선언과 동시에 초기화를 해줘야 함

03. 자료형
- 의미 : 값을 성질에 따라서 분류한 것

- Primitive Type (원시 타입, 내장형, 기본형) : 한번에 하나의 값만 가지며, 하나의 고정된 저장 공간 사용
- Non-Primitive Type (비 원시 타입) : 한번에 여러 개의 값을 가지고, 고정되지 않은 동적 공간 사용
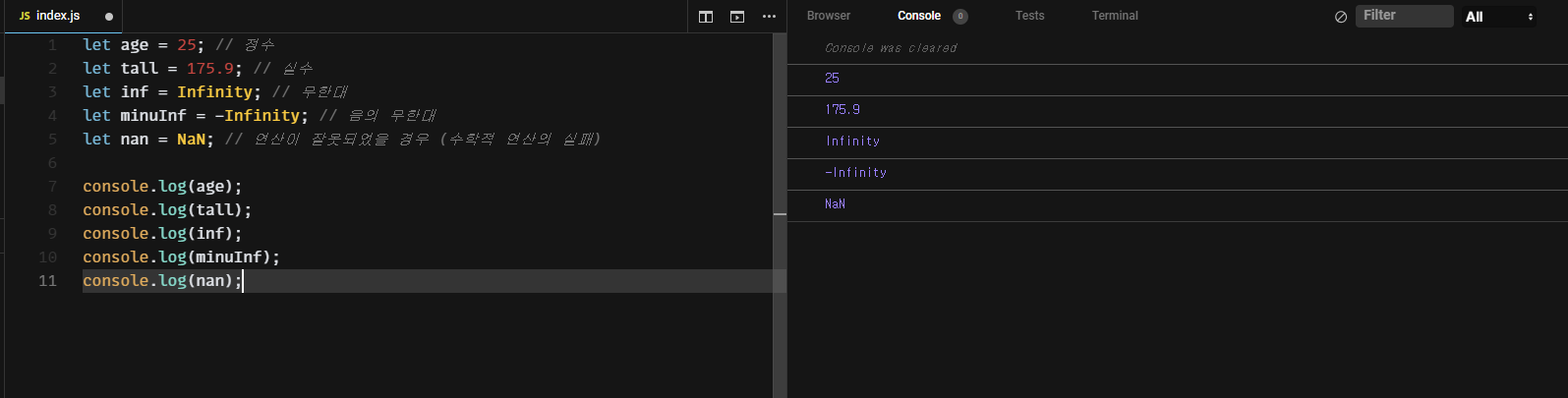
01) Number

02) String

- 백틱(`) 사용 : 문자열 안에 변수의 값을 넣을 수 있음
- 템플릿 리터럴 : 백틱 안에서 달러와 중괄호를 변수에 담아서 문자열로 바꿔주는 것
03) Boolean

- 참과 거짓을 저장하는 값
04) Undifined

- 변수를 선언하고 값을 할당하지 않았을 경우의 값
05) Null

- 의도적으로 아무 값도 안 담고 있음을 의미할 때 사용하는 값
04. 형변환 (캐스팅)
- 의미 : 값은 유지하면서 자료형을 변경할 수 있음
01) 묵시적 형변환

- 숫자인 numberA와 문자인 numberB를 곱했을 때 자동으로 문자를 숫자로 인식함
- 자바스립트 엔진은 적절하게 자료형을 자동으로 변환해주는 기능을 갖고 있음
02) 명시적 형변환

- 숫자인 numberA와 문자인 numberB를 곱했을 때 숫자를 문자열로 인식하여 결과가 나옴
- 문자열을 숫자로 인식하고 싶다면 'parseInt'를 이용하면 됨
- parseInt : 문자열을 숫자로 바꿔주는 내장형 함수
참고자료
이정환 Winterlood, '한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지'
반응형

댓글