일반적으로 Java는 클래스 파일을 저장할 때 자동으로 빌드를 수행하지만,
리소스 파일(예: HTML, CSS, JavaScript)은 저장해도 자동으로 빌드되지 않습니다.
개발 중 리소스 파일을 자주 수정해야 할 경우, 매번 애플리케이션을 재시작하거나 수동으로 빌드를 해야 하는 번거로움이 발생합니다.
이 문제를 해결하기 위해 Spring Boot DevTools와 LiveReload를 설정하여, 리소스 파일을 저장할 때도 자동으로 빌드하고 변경 사항을 즉시 반영하도록 설정하는 방법입니다.
STS4 설정 변경
01. Run Configurations 설정 열기
- 상단 메뉴에서 Run → Run Configurations... 클릭

02. Spring Boot 애플리케이션 설정 선택
- 좌측 리스트에서 Spring Boot App 또는 Java Application에서 원하는 프로젝트를 선택

03. Build 관련 설정
- Arguments 탭에 VM arguments 항목에 다음과 같은 옵션 추가
-Dspring.devtools.restart.enabled=true
04. DevTools 활성화
- 프로젝트의 pom.xml 파일에서 Spring Boot DevTools 의존성 추가
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
05. 자동 빌드 활성화
- 상단 메뉴에서 Project → Build Automatically를 선택하여 소스 파일이 수정될 때마다 자동으로 빌드되도록 설정

06. application.yml 설정
- 클래스나 리소스 변경 사항이 자동으로 반영되기 위해, enabled 값을 'true'로 설정
spring:
devtools:
restart:
enabled: true
크롬 확장 프로그램 설치
01. 확장 프로그램 'LiveReload' 설치
LiveReload - Chrome 웹 스토어
Provides Chrome browser integration for the official LiveReload apps (Mac & Windows) and third-parties like guard-livereload and…
chromewebstore.google.com
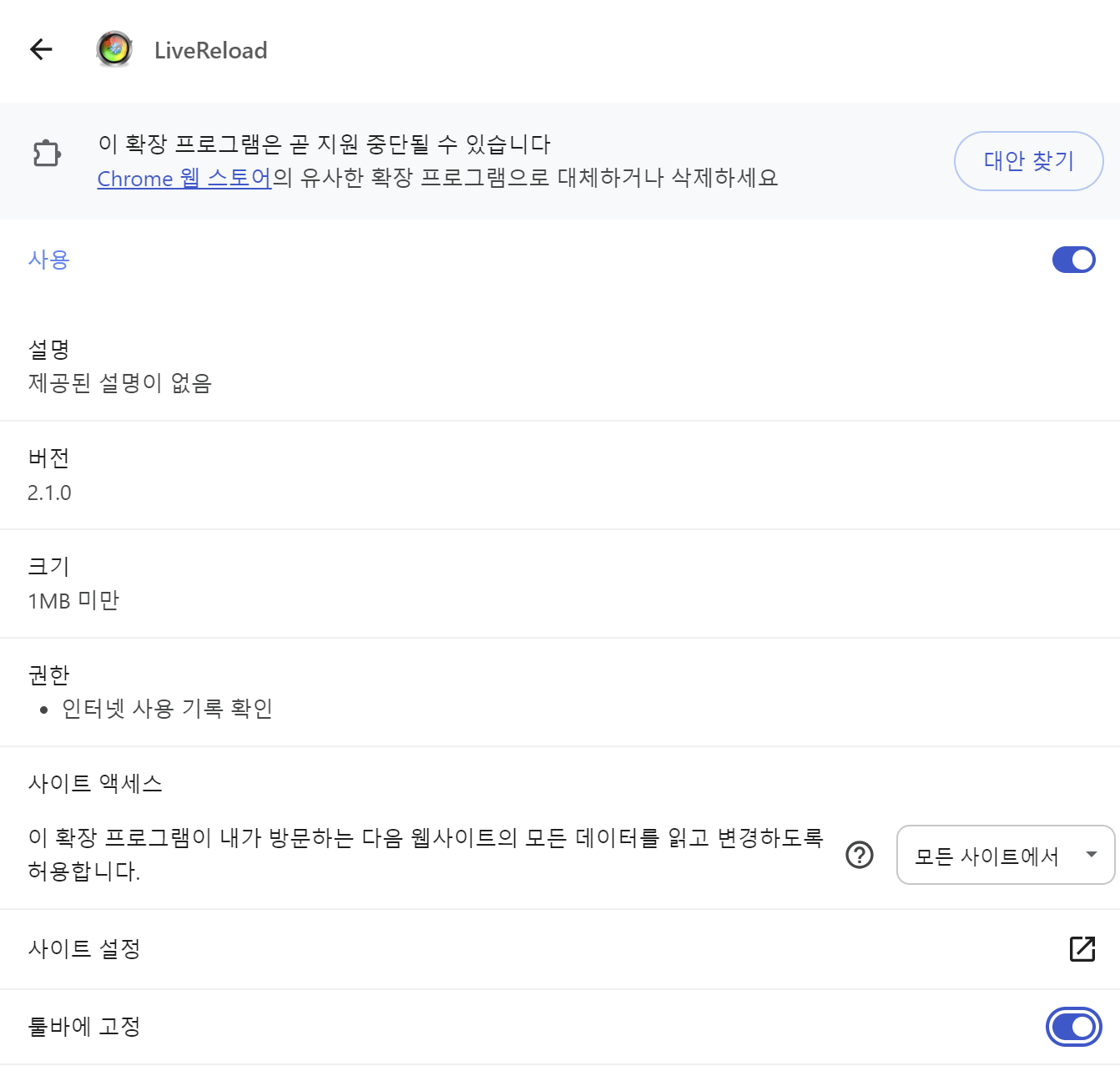
02. 툴바에 고정
- 확장 프로그램 > 내 확장 프로그램 > LiveReload 선택 후 툴바에 고정 체크

03. 실행화면
- 툴바에 고정된 LiveReload 아이콘을 통해 실시간 업데이트를 확인할 수 있으며, 아이콘의 원이 회색으로 칠해져 있으면 활성화된 상태

참고 블로그 https://funveloper.tistory.com/155




댓글