display
HTML 요소들을 어떻게 보여줄지 결정하는 속성
하위 속성 : none, block, inline, inline-block, grid, flex 등이 있음
📑 block
기본적으로 가로의 길이는 100%로, 한 줄에 하나의 div만 배치가 되고,
원하는 높이와 너비를 적용할 수 있음
.block {
display: block;
width: 300px;
height: 300px;
}
📑 inline
기본적으로 한 줄에 여러 개의 div 배치가 되고,
길이와 높이의 값을 설정해도 div 안의 내용에 따라 길이와 높이가 결정됨
.inline {
display: inline;
width: 300px;
height: 300px;
margin: 5px;
}
📑 inline-block
inline의 특징과 block의 특징 모두 적용된 값으로, 기본적으로 한 줄에 여러 개의 div가 배치가 되고,
div 안의 내용 따라 길이와 높이가 결정되지만 길이와 높이를 설정하면 설정한 값으로 크기가 적용됨
.inline-block {
display: inline-block;
width: 150px;
height: 200px;
margin: 5px;
}
📑 none
화면에서 사라지게 하는 속성으로, 화면에 보여주고 싶지 않을 때 적용할 수 있음
.none {
display: none;
}grid
레이아웃을 구성하기 위한 속성으로, 행과 열을 사용하여 배치하고 정렬할 수 있으며,
부모 요소에 grid를 설정하면 자식 요소들은 grid-item으로 개별 항목을 나타냄
📑 grid-template-columns
그리드 컨테이너 안에 들어갈 열의 크기와 간격을 정의하는 속성으로, 아이템의 가로 길이를 설정할 수 있음
일정 비율을 나타내는 fr을 사용해서 1:1:2의 비율로 나타낼 수 있음
.grid1 {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}
.grid2 {
display: grid;
grid-template-columns: 100px 100px 100px;
}
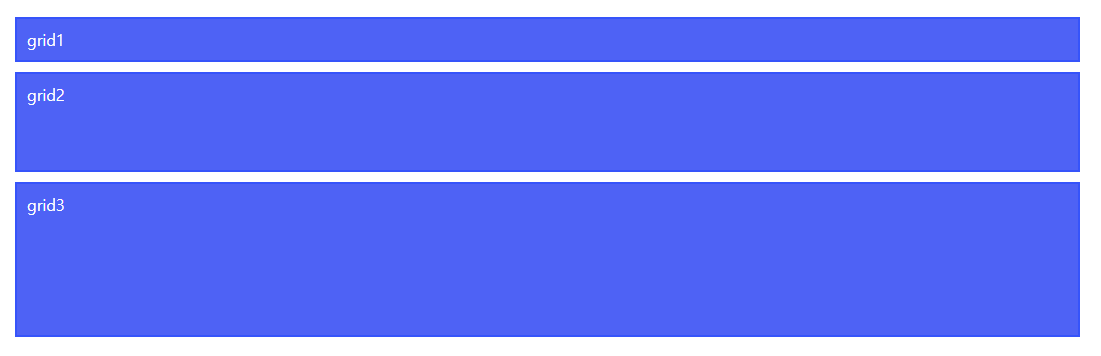
📑 grid-template-rows
그리드 컨테이너 안에 행의 크기를 정의하는 속성으로, 아이템의 세로 길이를 설정할 수 있음
.grid-template-rows {
display: grid;
grid-template-rows: 1fr 2fr 3fr;
}
📑 grid-template-columns & grid-template-rows
그리드 컨테이너의 열과 행 속성 모두 적용
.grid {
display: grid;
grid-template-columns: 100px 200px;
grid-template-rows: 1fr 2fr 3fr;
}
flex
자식 요소들의 배치를 유연하게 조작할 수 있는 설정으로,
display : flex를 적용하면 기본적으로 'justify-content : flex-start' 값이 적용되며, 요소들이 flex 박스의 왼쪽으로 정렬함
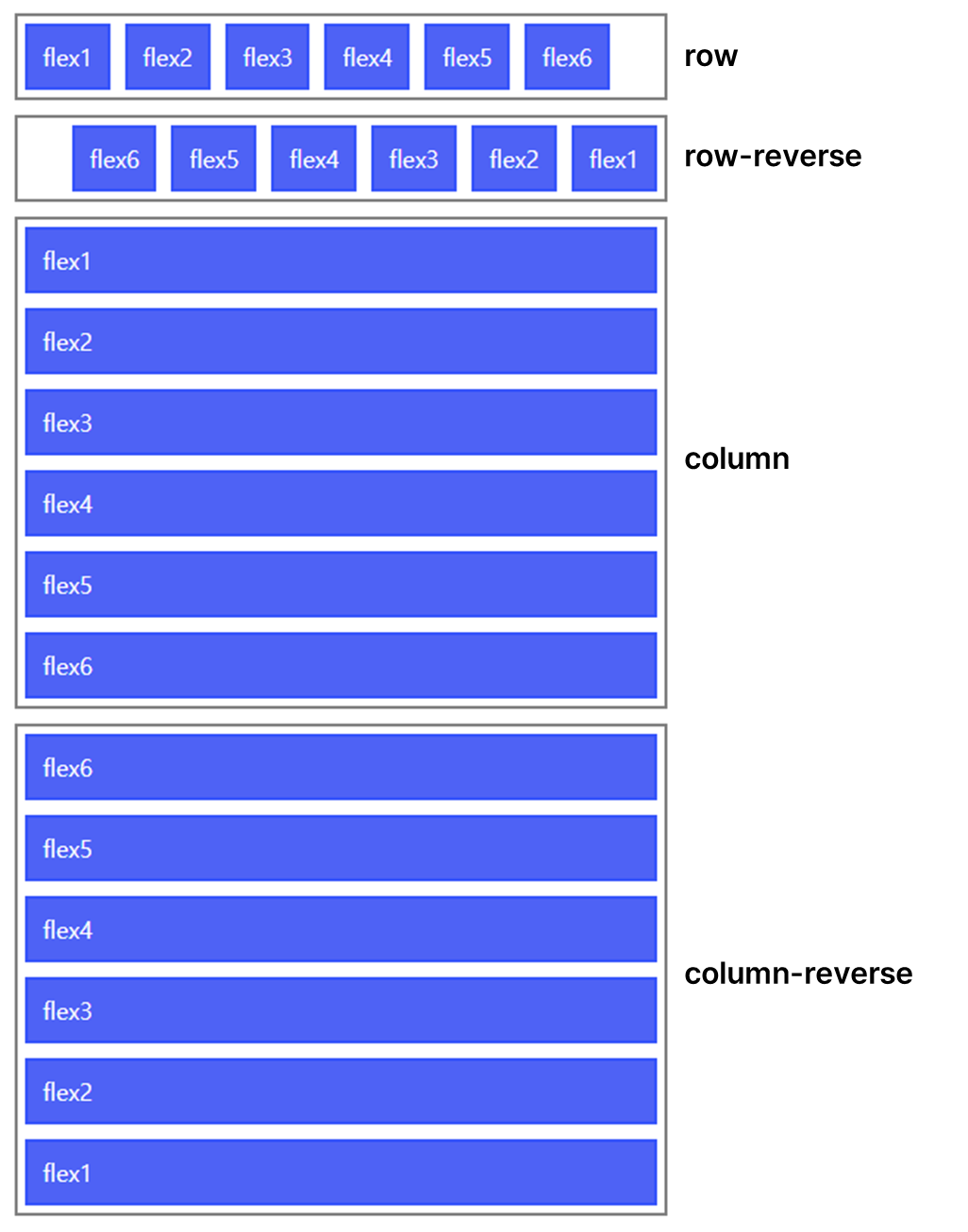
📑 flex-direction
flex는 기본적으로 한 줄로 정렬이 되는데, 줄의 방향을 정하는 속성
row : 왼쪽에서 오른쪽으로 정렬
row-reverse : 오른쪽에서 왼쪽으로 정렬
column : 위에서 아래로 정렬
column-reverse : 아래에서 위로 정렬
.group1 {
display: flex;
flex-direction: row;
}
.group2 {
display: flex;
flex-direction: row-reverse;
}
.group3 {
display: flex;
flex-direction: column;
}
.group4 {
display: flex;
flex-direction: column-reverse;
}
📑 justify-content
요소들을 정렬하는 속성
justify-content는 가로 방향으로, align-content는 세로 방향으로 정렬할 수 있고 세부 속성은 동일함
flex-start(왼쪽)·center(중앙)·flex-end(오른쪽) 정렬을 할 수 있음
.group1 {
display: flex;
justify-content: flex-start;
}
.group2 {
display: flex;
justify-content: center;
}
.group3 {
display: flex;
justify-content: flex-end;
}
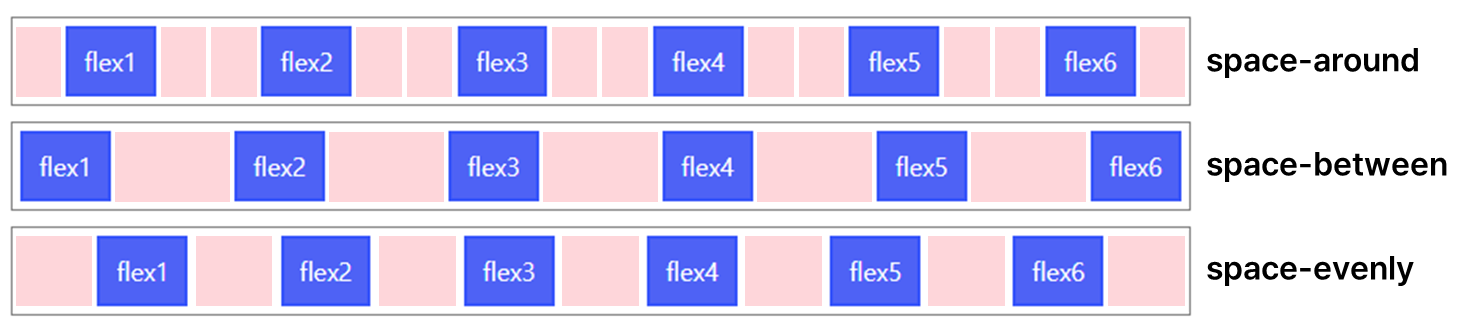
아이템들의 간격을 기준으로 정렬할 수 있음
space-around : 아이템 양 옆의 간격을 동일하게 정렬
space-between : 아이템 사이의 간격을 동일하게 정렬
space-evenly : 아이템의 양 끝과 사이의 간격을 동일하게 정렬
.group1 {
display: flex;
justify-content: space-around;
}
.group2 {
display: flex;
justify-content: space-between;
}
.group3 {
display: flex;
justify-content: space-evenly;
}
📑 align-items
justify-content 속성과 다르게 세로를 기준으로 아이템들을 정렬하는 속성
.group1 {
display: flex;
justify-content: center;
align-items: start;
}
.group2 {
display: flex;
justify-content: center;
align-items: center;
}
.group3 {
display: flex;
justify-content: center;
align-items: end;
}
.group4 {
display: flex;
justify-content: center;
align-items: stretch;
}




댓글