[Study #42] 자바의 그래픽과 jQuery

01. 자바의 그래픽
01) 의미
- CUI (Command Line Interface) : 컴퓨터 사용자와 컴퓨터 시스템이 텍스트 명령어를 사용하여 상호 작용하는 방식
- GUI (Graphic User Interface) : 사용자가 컴퓨터와 상호 작용할 수 있도록 도와주는 시스템 또는 소프트웨어의 일부분으로 다양한 사용자 인터페이스 디자인과 기능을 제공함
02) AWT
- 자바의 초기 GUI 라이브러리로, 윈도우 및 그래픽 요소를 생성하고 관리하는 데 사용
- 운영체제마다 다른 화면을 구성함
- 기본적으로 사용되는 AWT 클래스 : Frame, Button, Label, TextField, TextArea, Panel, Layout, Event
[ AWT 예시 ] 생성자 사용하기
package jul31;
import java.awt.Button;
import java.awt.Frame;
public class GUI01 {
public GUI01() {
Frame frame = new Frame("프레임 입니다");// 창 상단에 뜰 말
Button btn = new Button("클릭해");
frame.add(btn);
frame.setSize(300, 600);
frame.setVisible(true);
}
public static void main(String[] args) {
new GUI01();
}
}
03) Swing
- 운영체제마다 다른 화면을 보여주는 AWT를 보완하고자 나왔으며 보다 더 풍부한 기능과 Look And Feel을 제공
- AWT를 기반으로 하지만 더 많은 컴포넌트와 기능을 제공
- 자바의 코드로 화면을 구성하고 모든 운영체제에서 같은 화면을 구성함
- 기본적으로 사용되는 Swing 클래스 : JFrame, JPanel, JButton, JLabel, JTextField, JTextArea, JScrollPane, JComboBox, JCheckBox, JRadioButton
[ Swing 예시 ] 생성자 사용하기
package jul31;
import javax.swing.JButton;
import javax.swing.JFrame;
public class GUI02 {
JFrame frame = new JFrame("프레임 입니다.");
JButton button = new JButton("클릭");
public GUI02() {
frame.add(button);
frame.setSize(300, 600);
frame.setVisible(true);
// x누르면 닫기
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new GUI02();
}
}
04) JavaFX
- 자바 1.8 이후에 출시된 GUI 라이브러리로서, Swing과 달리 웹 기술에 기반한 리치한 기능을 제공
- RIA(Rich Internet Application)를 디자인하고 테스트, 디버그, 배포까지 가능한 일련의 그래픽과 미디어의 통합 패키
- 다양한 플랫폼과 장치에서 실행할 수 있는 플래폼 독립적인 애플리케이션을 구축하는데 적합
- 기본적으로 사용되는 JavaFX 클래스 : javafx.application.Application, javafx.stage.Stage, javafx.scene.Scene, javafx.scene.layout, javafx.scene.control.*, javafx.scene.shape.*, javafx.scene.image.*, javafx.scene.media.*, javafx.animation.*, javafx.event.*
02. 관련 용어
01) Container
- 자바에서 창 역할로, 한 개 이상의 컨테이너 위에 컨테이너나 컴포넌트가 올라감
- 컨테이너는 컴포넌트보다 작은 개념
- JFrame : 스윙 하위에 있는 frame을 부를 때 사용
- ex) JFrame, window, panel, dialog, applet
02) Component
- 실제로 컨테이너 위에 올려져 화면 구성을 담당
- ex) Button, TextField, TextArea, List
03) LayoutManager
- 컨테이너 위에 컴포넌트들이 올려질 때 자리 배치 방법
- ex) FlowLayout, BorderLayout, GridLayout, CardLayout
04) 기본 코드
- 프레임.add(컴포넌트);
- 프레임.setSize(int x, int y);
- 프레임.setVisible(boolean a);
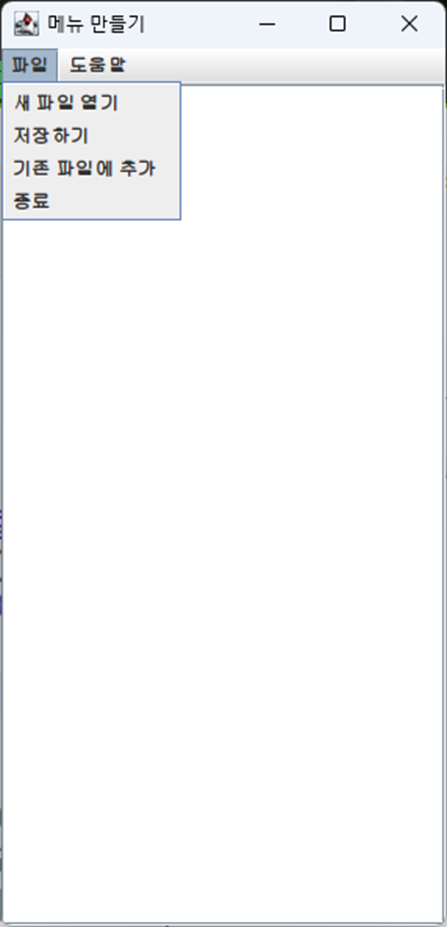
03. Swing으로 메모장 만들기
01) 기본 생성자를 사용
- JMenuItem : 메뉴의 하위 항목 만들기

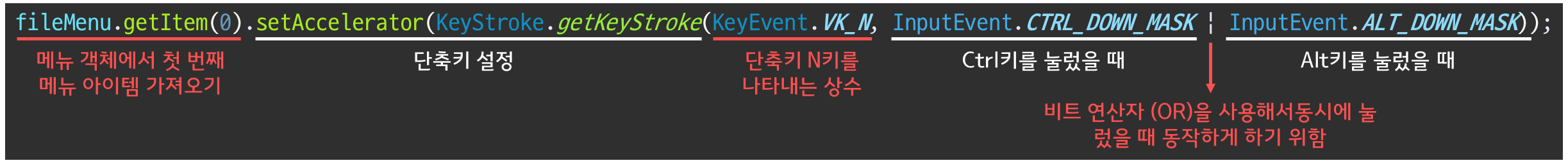
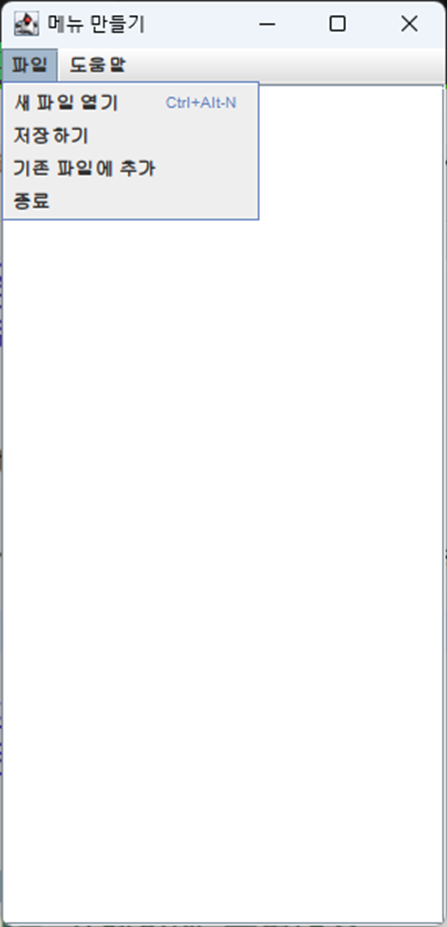
- 하위 메뉴의 단축키 지정


- 최종 코드
package jul31;
import java.awt.event.InputEvent;
import java.awt.event.KeyEvent;
import javax.swing.JFrame;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
import javax.swing.KeyStroke;
public class Menu {
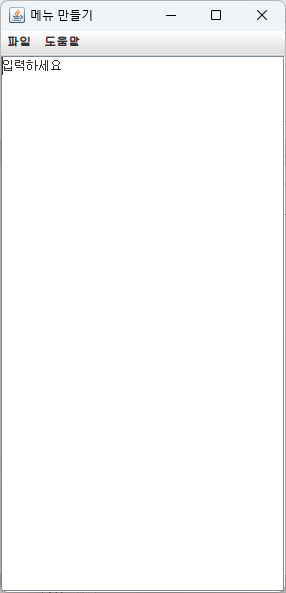
JFrame jf = new JFrame("메뉴 만들기");
JTextArea textArea = new JTextArea("입력하세요", 5, 10);// 가로 5칸, 세로 10칸
JScrollPane jScrollPane = new JScrollPane(textArea);// 스크롤바 만들기
JMenuBar menuBar = new JMenuBar();// 메뉴바 만들기
JMenu fileMenu = new JMenu("파일");
JMenu helpMenu = new JMenu("도움말");
public Menu() {
// 메뉴설정
fileMenu.add(new JMenuItem("새 파일 열기"));
fileMenu.add(new JMenuItem("저장하기"));
fileMenu.add(new JMenuItem("기존 파일에 추가"));
fileMenu.add(new JMenuItem("종료"));
helpMenu.add(new JMenuItem("이 프로그램은"));
helpMenu.add(new JMenuItem("만든 사람"));
// 단축키
// fileMenu의 0번지를 가져옴
fileMenu.getItem(0).setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_N, InputEvent.CTRL_DOWN_MASK | InputEvent.ALT_DOWN_MASK));
// 조립과정
menuBar.add(fileMenu);
menuBar.add(helpMenu);// 메뉴바 붙임
jf.setJMenuBar(menuBar);// 메뉴바를 프레임에 붙임
jf.add(jScrollPane, "Center");// 중앙정렬
jf.setSize(300, 600);// 가로 세로 크기
jf.setVisible(true);// 보여주기
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// 닫기
}
public static void main(String[] args) {
new Menu();
}
}
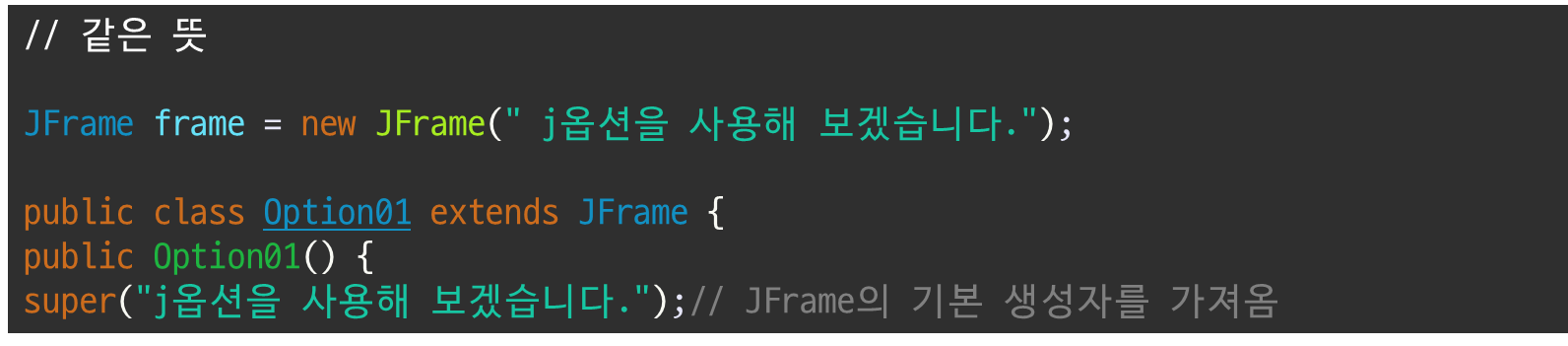
02) JFrame을 상속받아서 Option01을 사용
- 인스턴스화 하지 않아도 사용가능

- 메세지창 : JOptionPane.showMessageDialog(this, "성공했습니다.");

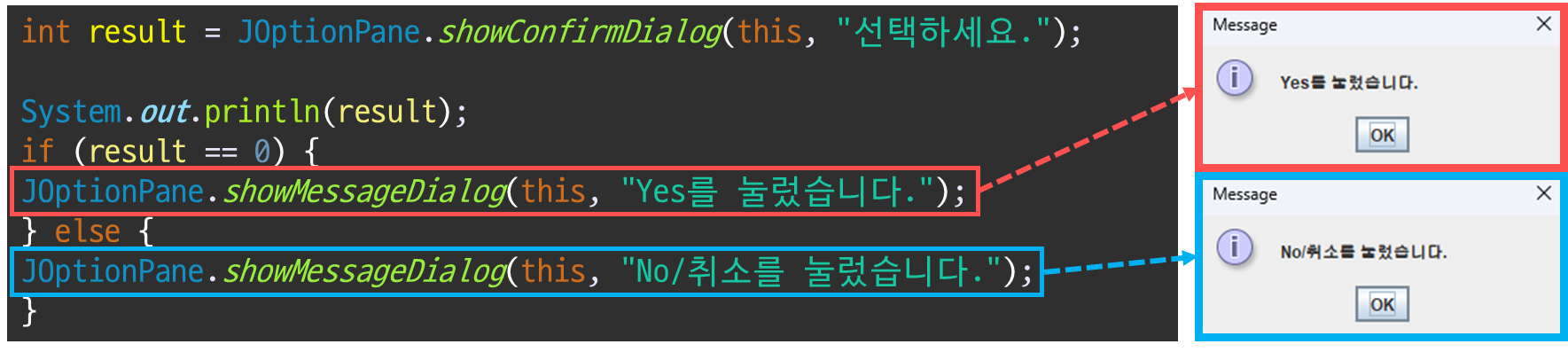
- 선택창 : JOptionPane.showConfirmDialog(this, "선택하세요.");
- 선택창에서 날아오는 값 : 0 Yes, 1 No, 2 Cancel


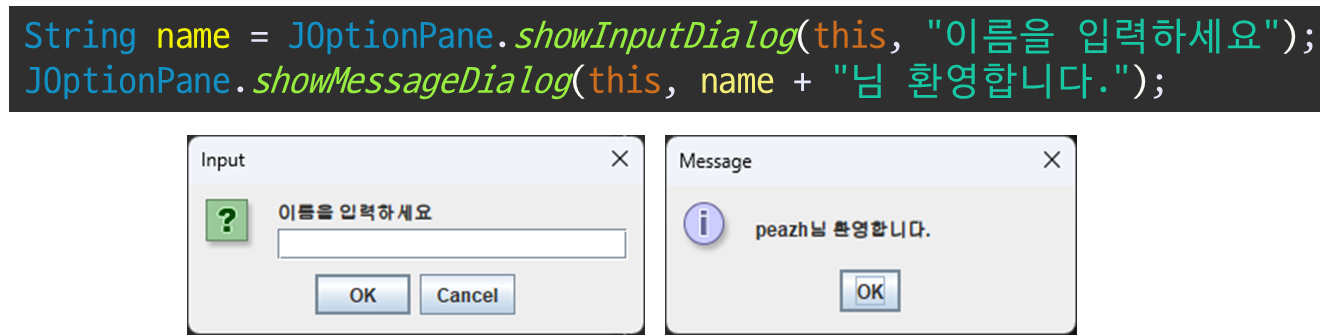
- input창 : JOptionPane.showInputDialog(this, "이름을 입력하세요");

- 레이아웃 : GridLayout gl = new GridLayout(3, 2, 10, 10); 3줄, 2칸, 간격은 가로 10, 세로 10
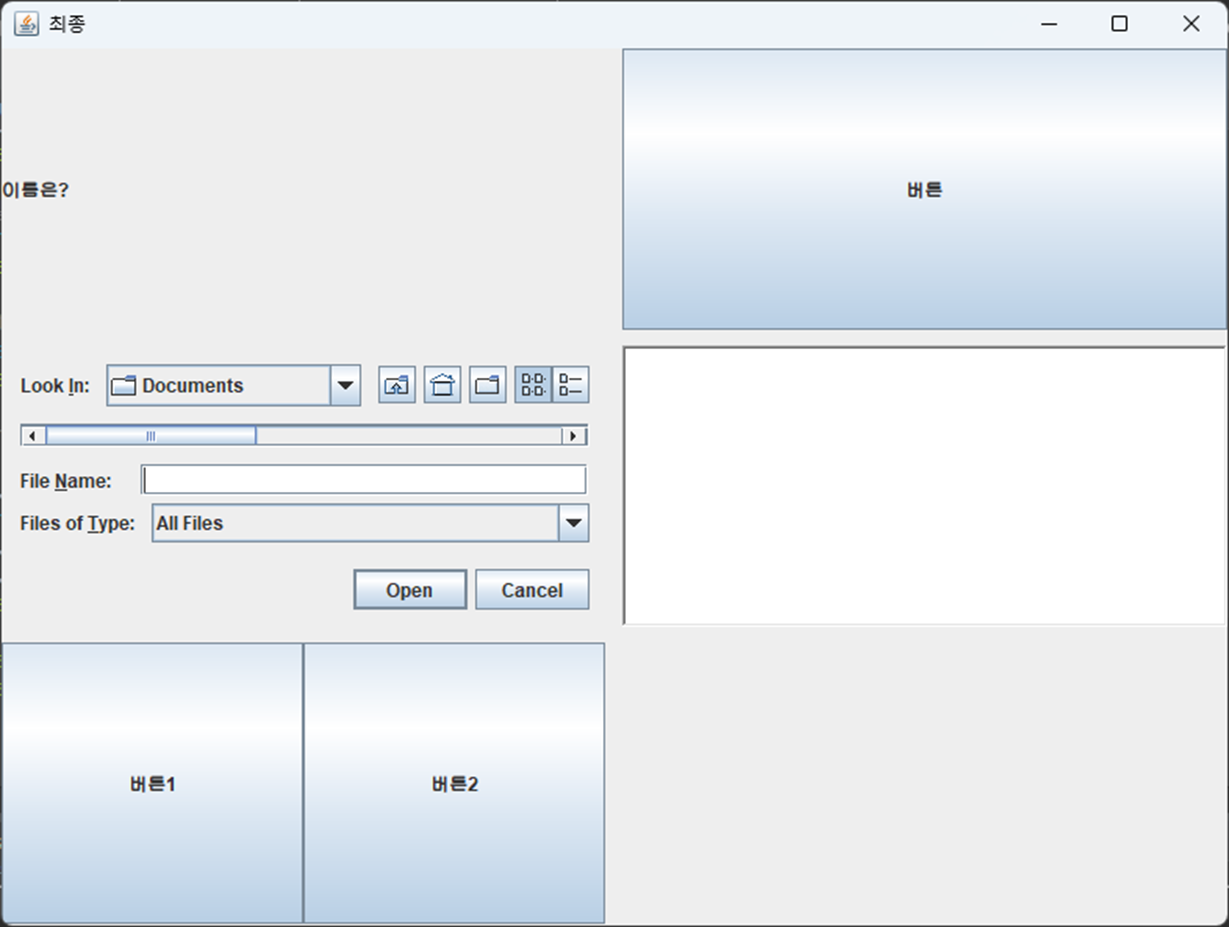
- 최종코드
package jul31;
import java.awt.Color;
import java.awt.GridLayout;
import java.awt.TextField;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFileChooser;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class Final {
public static void main(String[] args) {
JFrame frame = new JFrame("최종");
// 레이아웃
GridLayout gl = new GridLayout(3, 2, 10, 10);
frame.setLayout(gl);
// JLable : 글자만 사용할 수 있는 객체
JLabel jl = new JLabel("이름");
jl.setText("이름은?");
frame.add(jl);// 첫 번째 칸에 들어감
// JButton
JButton button = new JButton("버튼입니다.");
button.setText("버튼");
frame.add(button);
// 파일 선택
JFileChooser jfc = new JFileChooser();
frame.add(jfc);
// TextField
TextField field = new TextField();
frame.add(field);
// JPanel
JPanel jPanel = new JPanel();
jPanel.setLayout(new GridLayout(1, 2));
JButton jbtn1 = new JButton("버튼1");
jPanel.add(jbtn1);
jPanel.add(new JButton("버튼2"));
frame.add(jPanel);
// 기능추가
jbtn1.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
jl.setText("버튼을 눌렀습니다.");
jl.setForeground(Color.WHITE);// 글자색
jl.setBackground(Color.WHITE);// 배경색
jbtn1.setForeground(Color.CYAN);// 눌렀을 때 글자색
}
});
frame.setSize(800, 600);
frame.setVisible(true);
}
}

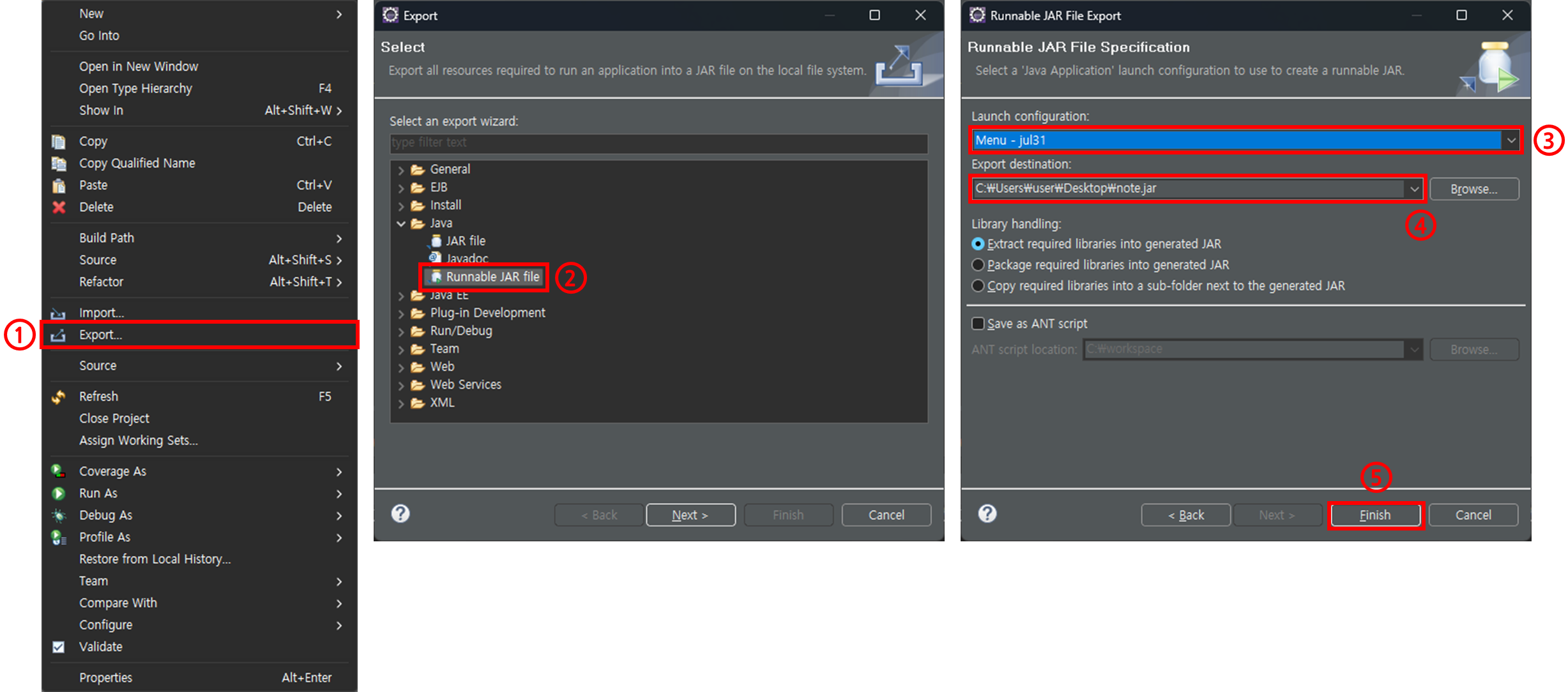
04. 단독 실행할 수 있는 Runnable jar 파일
[ STEP 1 ]


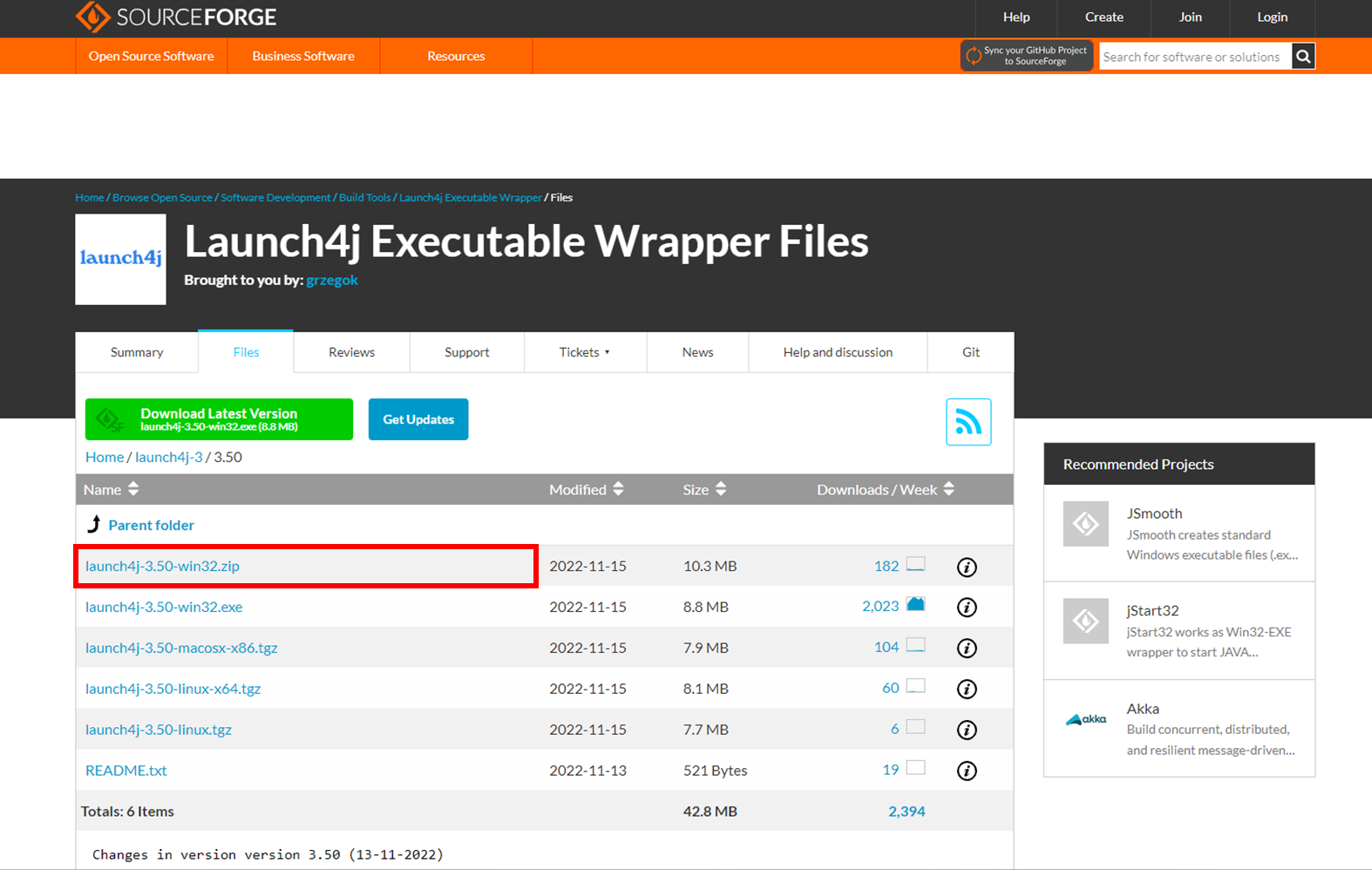
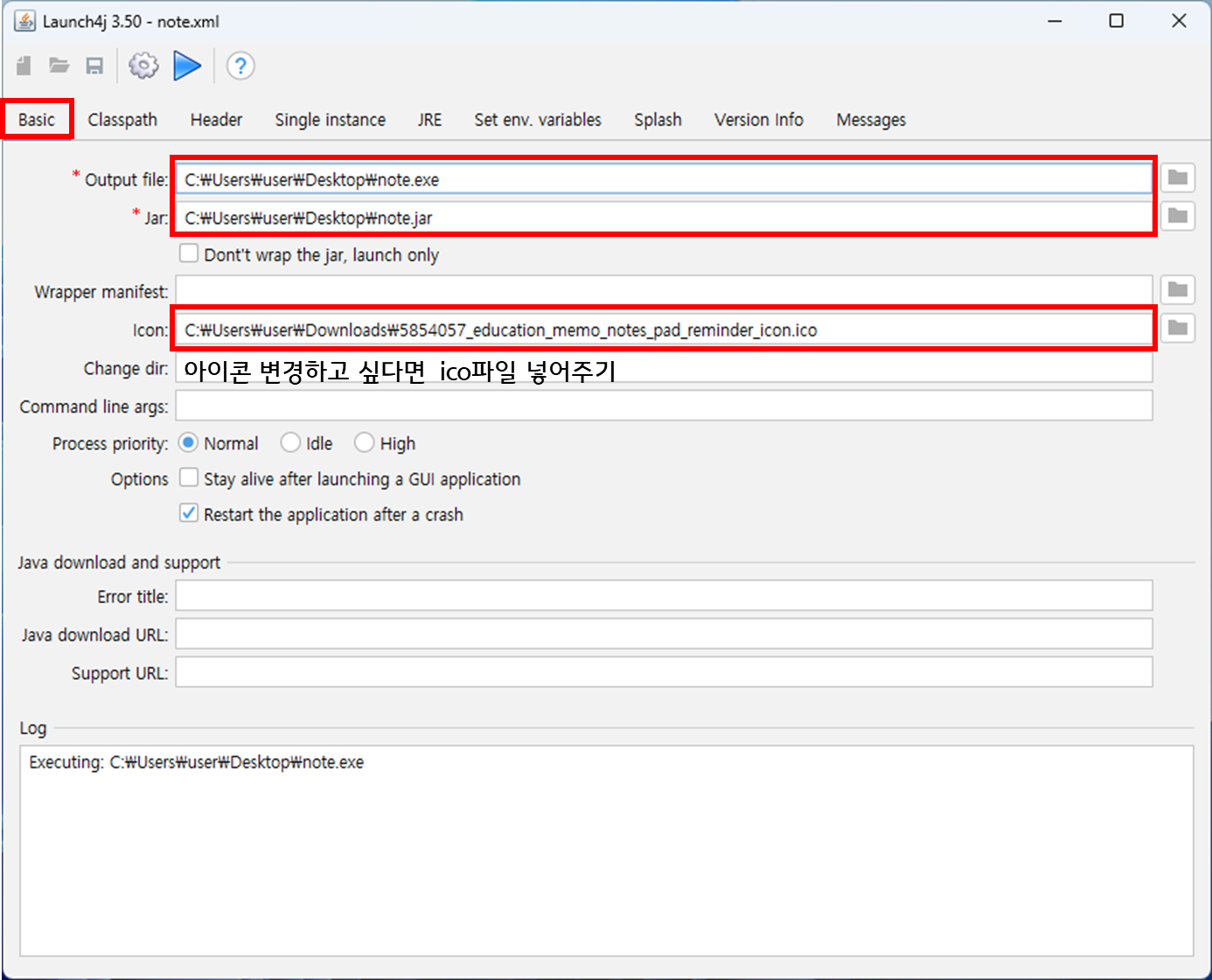
[ STEP 2 ]
Launch4j Executable Wrapper
Download Launch4j Executable Wrapper for free. Cross-platform Java executable wrapper for creating lightweight Windows native EXEs. Provides advanced JRE search, application startup configuration and better user experience.
sourceforge.net

[ STEP 3 ]



05. 비만도 계산하는 프로그램
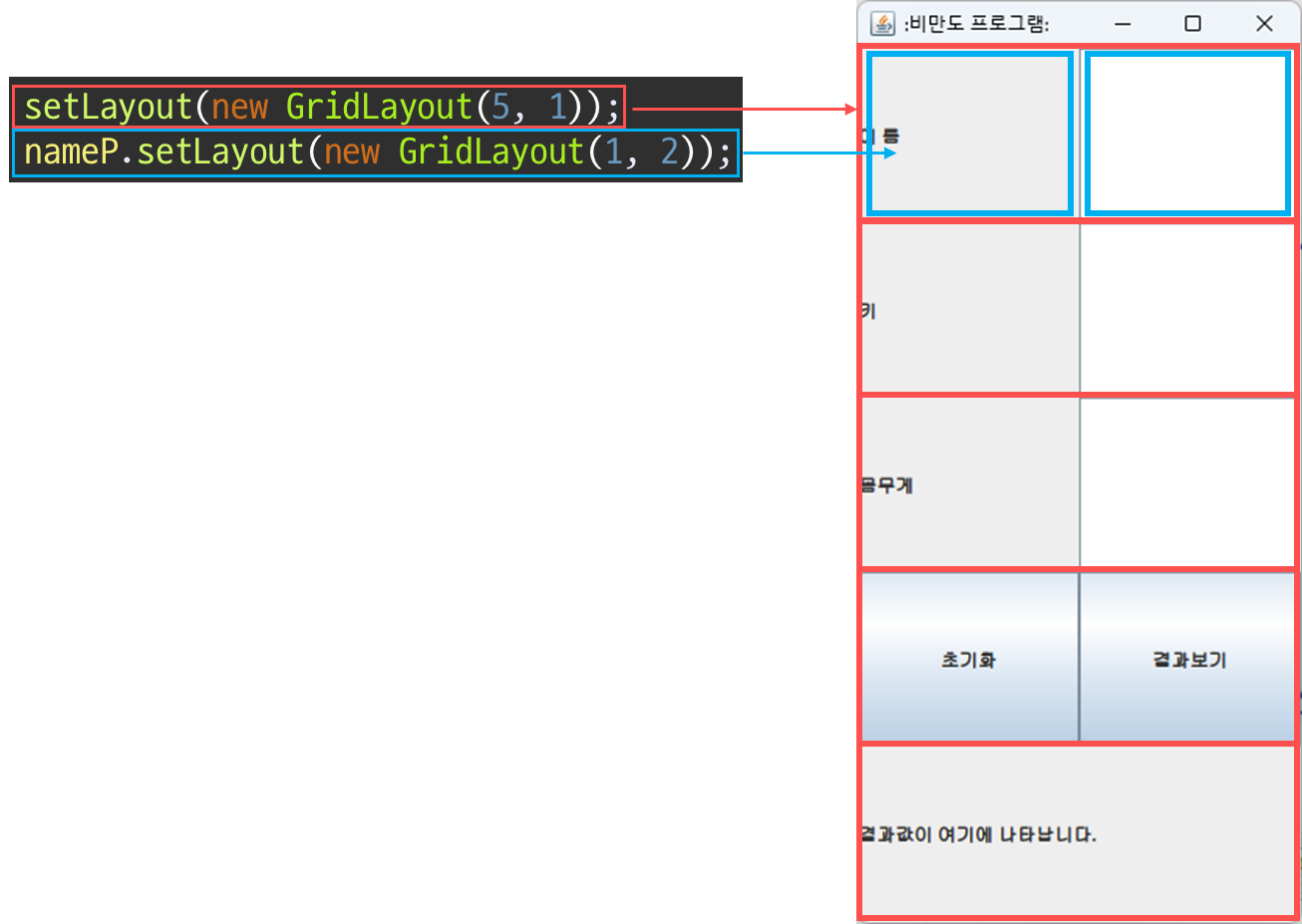
- GridLayout(5, 1) : 5개 줄의 첫번째 줄

- 데이터 타입 안 맞을 때 맞춰주기
ex. String → Double : double height = Double.parseDouble(heightTF.getText());
package jul31;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
class GUI03 extends JFrame {
private JTextField nameTF;
private JTextField heightTF;
private JTextField weightTF;
private JButton resultBtn;
private JButton resetBtn;
private JLabel resultLb;
public GUI03() {
// 첫 번째 줄
setLayout(new GridLayout(5, 1));// 5줄에 1칸
JPanel nameP = new JPanel();
nameP.setLayout(new GridLayout(1, 2));
nameP.add(new JLabel("이 름"));
nameTF = new JTextField();
nameP.add(nameTF);
add(nameP);
// 두 번째 줄
JPanel heightP = new JPanel();
heightP.setLayout(new GridLayout(1, 2));
heightP.add(new JLabel("키"));
heightTF = new JTextField();
heightP.add(heightTF);
add(heightP);
// 세 번째 줄
JPanel weightP = new JPanel();
weightP.setLayout(new GridLayout(1, 2));
weightP.add(new JLabel("몸무게"));
weightTF = new JTextField();
weightP.add(weightTF);
add(weightP);
// 네 번째 줄
JPanel buttonP = new JPanel();
buttonP.setLayout(new GridLayout(1, 2));
resetBtn = new JButton("초기화");
buttonP.add(resetBtn);
resultBtn = new JButton("결과보기");
buttonP.add(resultBtn);
add(buttonP);
// 다섯 번째 줄
resultLb = new JLabel("결과값이 여기에 나타납니다.");
add(resultLb);
//이벤트 - 초기화, 계산하기
// 초기화
resetBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
nameTF.setText("");
heightTF.setText("");
weightTF.setText("");
}
});// 초기화 버튼 리스너 끝
// 결과보기
resultBtn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String name = nameTF.getText();// 이름에 저장된 값 가져오기
double height = Double.parseDouble(heightTF.getText());
double weight = Double.parseDouble(weightTF.getText());
System.out.println(name);
System.out.println(height);
System.out.println(weight);
// 계산하기 (키 - 100) * 0.9 = 표준몸무게
// 비만도 = (몸무게 / 표준몸무게) * 100
// 120이상일 때 비만
// 120 ~ 80 사이는 정상
// 80이하 저체중
double result = (weight / ((height - 100) * 0.9)) * 100;
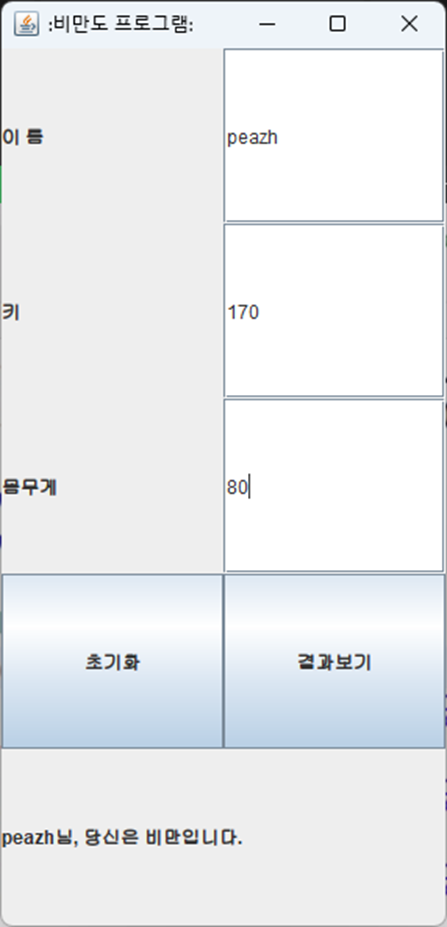
if (result > 120) {
resultLb.setText(name+ "님, 당신은 비만입니다.");
} else if(result < 80) {
resultLb.setText(name+ "님, 당신은 저체중입니다.");
} else {
resultLb.setText(name+ "님, 당신은 표준입니다.");
}
}
});// 결과보기 버튼 리스너 끝
}
}
public class BMD {
public static void main(String[] args) {
GUI03 gui03 = new GUI03();
gui03.setSize(300, 600);
gui03.setTitle(":비만도 프로그램:");
gui03.setVisible(true);
gui03.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
06. jQuery 문법
01) jQuery 의미
- HTML의 클라이언트 사이드 조작을 단순화 하도록 설계된 크로스 플랫폼의 자바스크립트 라이브러리
- 제이쿼리 문법은 코드 보기, 문서 객체 모델 찾기, 애니메이션 만들기, Ajax 개발 등을 쉽게 할 수 있도록 디자인됨
- 만들어진 문법을 호출해서 사용 가능
02) CDN 가져오기
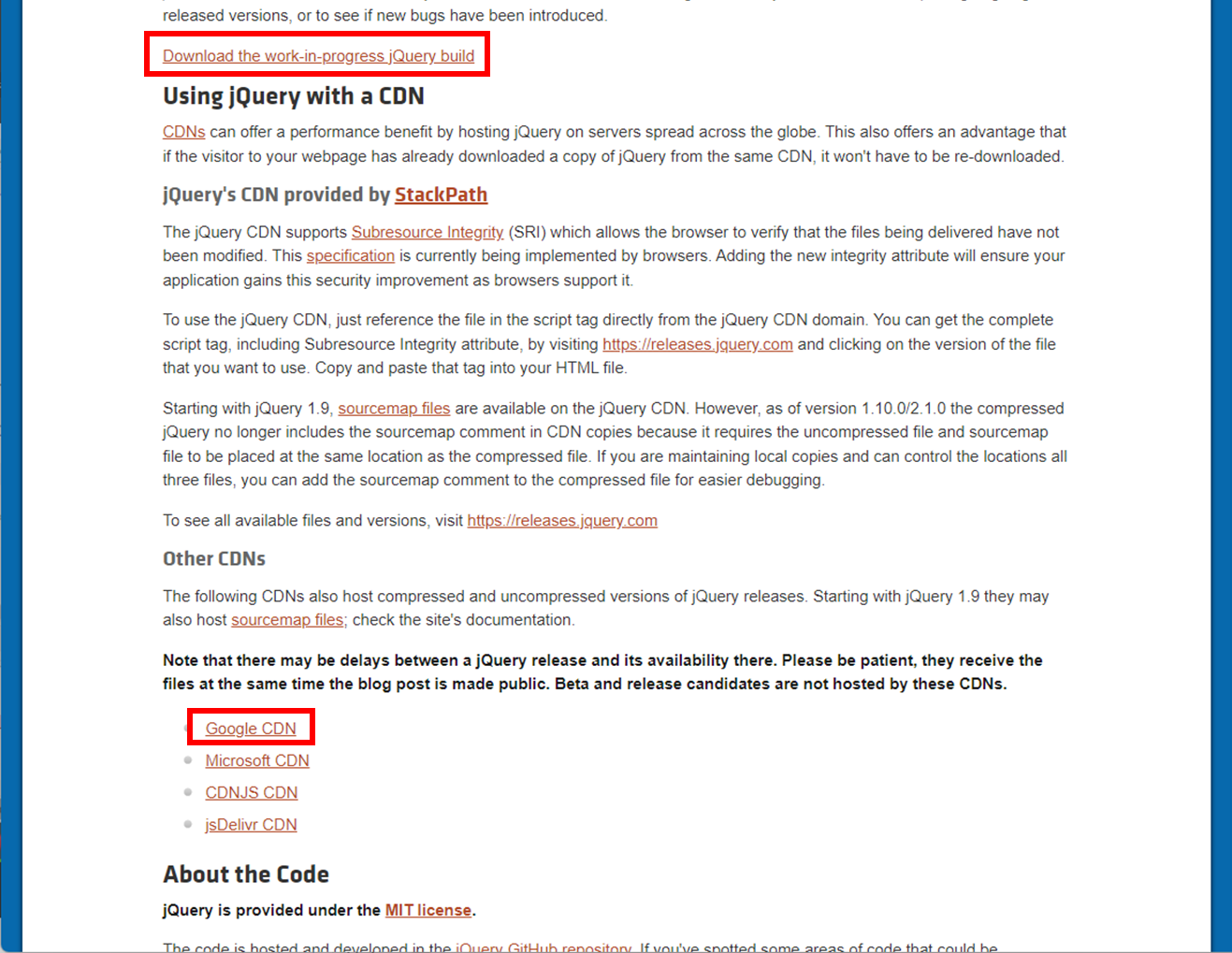
[ STEP 1 ] 홈페이지 접속
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com
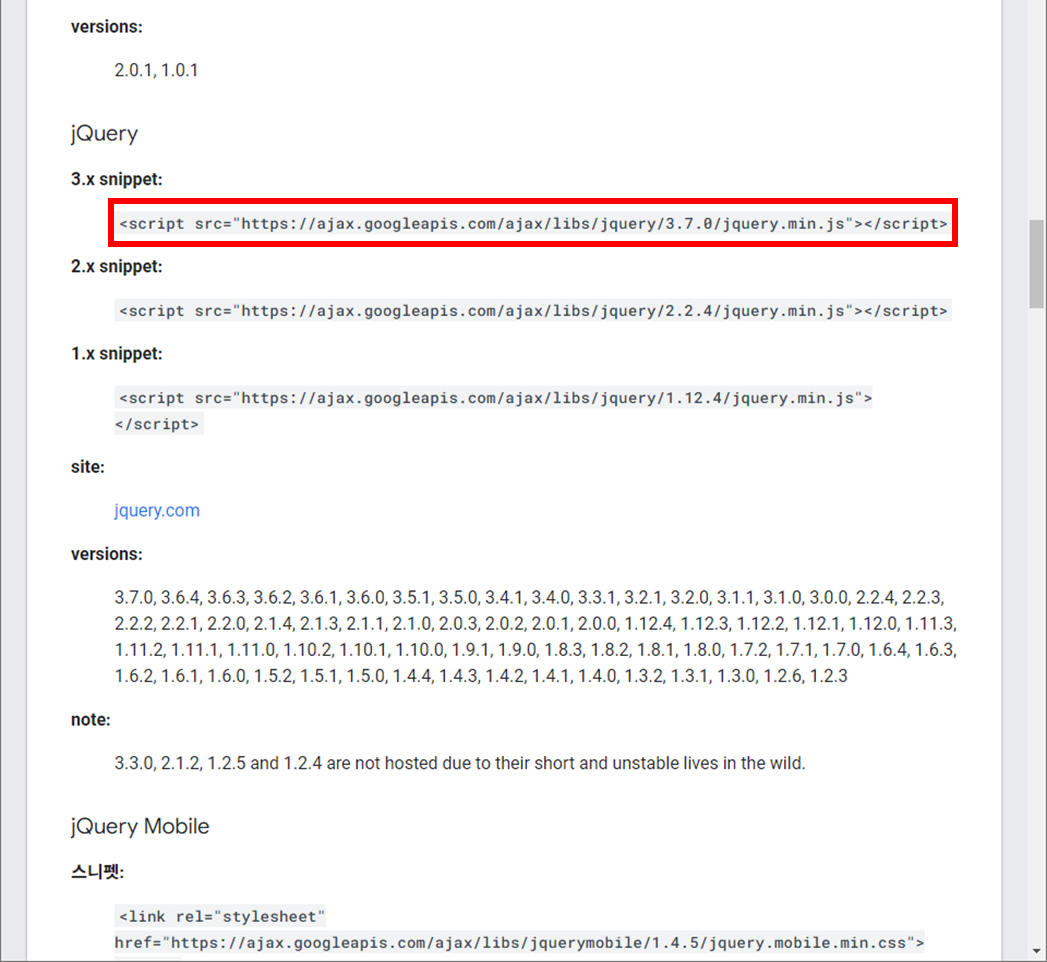
[ STEP 2 ] 원하는 CDN 선택 후 복사


[ STEP 3 ] </head> 윗 부분에 코드 붙여넣기
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
</head>
03) 변수 선언하는 방법
- var : 전역 변수로 동일한 이름으로 여러번 중복 선언이 가능
- let : 중복 선언이 불가능하지만 다른 값을 재할당 할 수 있음
- const : 중복 선언이 불가능하고, 다른 값을 재할당 할 수 없음 (불필요한 변수의 재사용을 방지함)
04) 제이쿼리 사용해보기
- 제이쿼리 기본 문법
// 기본 문법
$(document).ready(function () {
alert('제이쿼리가 구동되었습니다.');
});
// 축약 문법
$(function () {
alert('제이쿼리가 구동되었습니다.');
});
$('선택자').명령(명령했을 때 실행할 동작);
// 선택자에는 html, tag, css id, class 등이 들어갈 수 있음
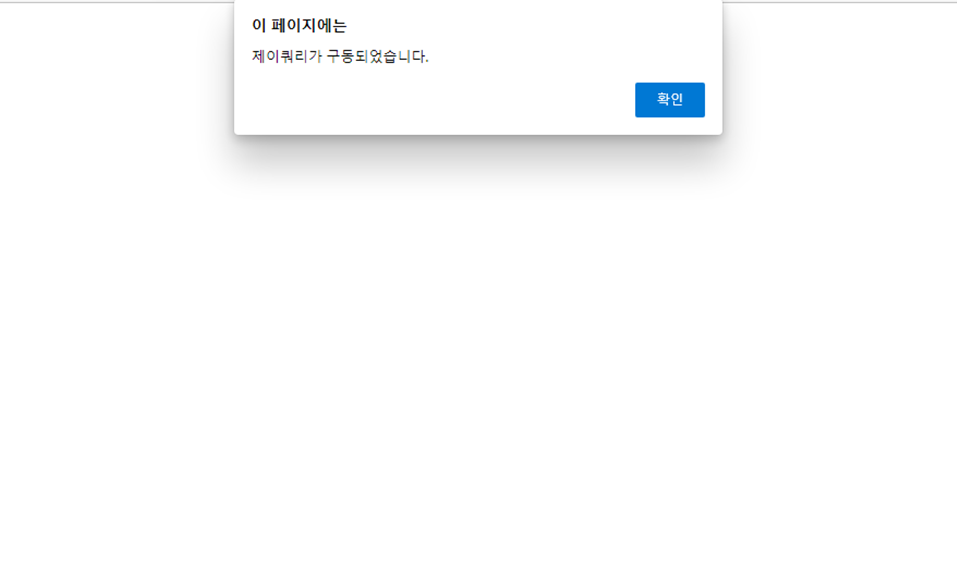
- 활용 1 : 'alert' 알림 띄우기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>JQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
</head>
<body>
<h1>제이쿼리 사용하기</h1>
<p>제이쿼리에 대해 이해하고 사용하기</p>
<p>스스로 웹사이트를 제작하고 활용하기</p>
<script>
// 여기는 스크립트 영역입니다.
$(document).ready(function () {
alert('제이쿼리가 구동되었습니다.');
});
</script>
</body>
</html>
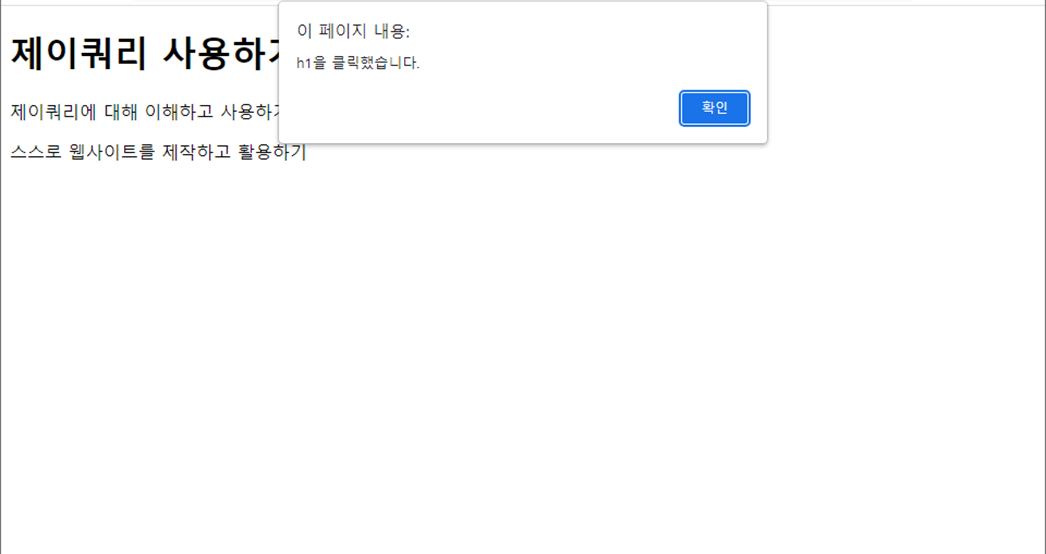
- 활용 2 : h1을 입력했을 때 'h1을 클릭했습니다.'가 나오게 하기
<script>
$(function () {
$('h1').click(function () {
alert('h1을 클릭했습니다.');
});
});
</script>
- 활용 3 : css, text 이용하기
$('선택자').css('속성','바꿀 속성');
$('선택자').text('바꿀 텍스트 입력');
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>JQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(function () {
$('h1').click(function () {
$('h1').css('color', 'white');
$('h1').css('backgroundColor', 'black');
$('p').css('border', '1px solid red');
$('#p1').text('어서와~');
$('.p2').text('제이쿼리는 처음이지?');
});
});
</script>
</head>
<body>
<h1>제이쿼리 사용하기</h1>
<p id="p1">제이쿼리에 대해 이해하고 사용하기</p>
<p class="p2">스스로 웹사이트를 제작하고 활용하기</p>
</body>
</html>
- 활용 4 : 볼륨버튼 넣기
<input type="range" min="1" max="100" />
<button>확인</button>
- 활용 5 : 볼륨 버튼 조절하기
- let value = $('#volume').val();// val value로 값을 의미함
- $('#volText').text(70); // volText를 70으로 변경
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>JQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<script>
$(function () {
$('button').click(function () {
let number = $('#volume').val();
alert(number);
});
});
</script>
</head>
<body>
<h1>제이쿼리 사용하기</h1>
<p id="p1">제이쿼리에 대해 이해하고 사용하기</p>
<p class="p2">스스로 웹사이트를 제작하고 활용하기</p>
<input type="range" min="1" max="100" id="volume" />
<span id="volText"></span>
<button>확인</button>
</body>
</html>