React
[React #12] API
PEAZH
2024. 2. 28. 16:07
01. API 의미
- Application Programming Interface 응용 프로그램 프로그래밍 인터페이스
- 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
- 웹 브라우저와 서버처럼 프로그램 간 연결 다리
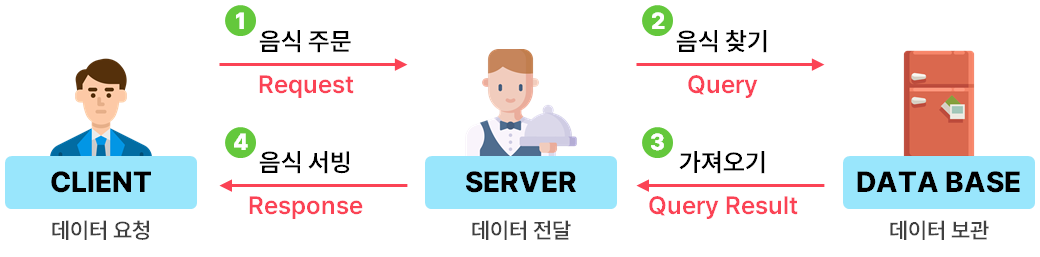
API 호출은 레스토랑에서 음식을 주문하는 것과 유사함

① 음식 주문 = 데이터 요청
- 웹브라우저가 서버에 데이터를 요청함
② 음식 찾기 = 데이터 검색
- 서버는 데이터 베이스에 질의함
③ 음식 가져오기 = 데이터 가져오기
- 데이터 베이스에서 요청한 결과를 찾음
④ 음식 서빙 = 요청 데이터 전달
- 응답을 받아서 전달함
📌API 호출 : 클라이언트를 통해서 서버에게 데이터를 요청하고 전달받는 과정
02. API 호출의 특징
- 어떤 데이터를 반환받기 위한 목적을 가지고 있음
- API 호출은 우리 컴퓨터 안에서만 일어나지 않기 때문에 응답을 언제 받을지 알 수 없음
- 응답은 인터넷 연결 속도, 서버의 부하 상태 등으로 예상할 수 없고 완전히 실패할 수도 있음
- 그래서 API 호출은 동기적으로 처리할 수 없어 Promise 객체를 이용하여 비동기 호출을 하게 됨
- API는 인증된 어떤 누군가에 한해서만 요청을 받고 대답하는 경우가 대다수임
03. API 호출 연습
01) jsonPlaceholder 접속
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. Serving ~2 billion requests each month.
jsonplaceholder.typicode.com
- 개발자들을 위해서 무료로 아무 조건 없이 API 호출에 대해서 더미 데이터를 응답해주는 사이트
- 조건없이 무료로 공개해 놓은 API를 OPEN API라고 부름
02) Resources의 posts의 데이터 확인


- JSON 형식으로 되어있는 데이터
- 이 주소로 요청을 했을 때 응답 결과를 보여주는 데이터
03) API 호출
async function getData() {
let rawResponse = await fetch("https://jsonplaceholder.typicode.com/posts");
let jsonResponse = await rawResponse.json();
console.log(jsonResponse);
}
getData();- API를 호출할 때는 주소를 넣어줘야 함
- await을 사용하여 Promise가 처리될 때가지 기다린 후 이후 작업을 수행함
- json() : 받은 응답을 JSON 형식으로 파싱함 (응답 데이터를 자바스크립트 객체로 변환해줌)

💡fetch() 함수?
더보기

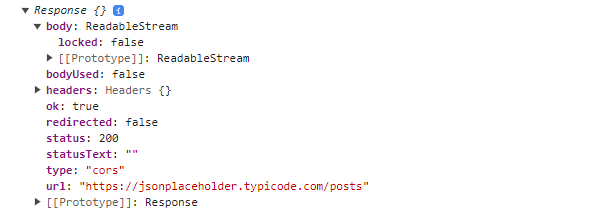
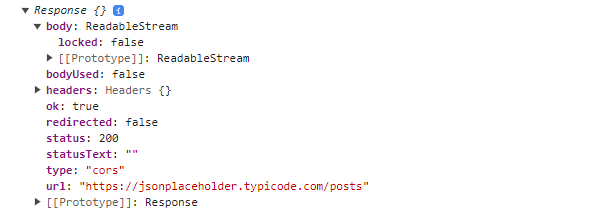
반환 결과
- 자바스크립트에서 API 호출을 할 수 있도록 도와주는 내장함수로 지정된 URL에서 데이터를 가져옴
- 웹 리소스에 대한 요청을 보내고 Promise 객체를 반환함
- 비동기 처리를 하는 함수이며 처리 결과는 then을 통해 사용할 수 있음
let response = fetch("https://jsonplaceholder.typicode.com/posts").then(
(res) => {
console.log(res);
}
);
- fetch를 통한 반환값은 결과값이 아니라 그 API의 성공 객체 자체를 반환함
- Response 객체 자체가 나오므로 결과값의 포장지라고 할 수 있음
- 우리가 원하는 데이터는 이 포장지를 벗겨내야 해서 JSON 형식으로 파싱해줘야 함
참고자료
이정환 Winterlood, '한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지'